این قسمت دوم از سری ۶ قسمتی آموزش یو ایکس هست . اگر قسمت قبلی رو نخونیدید پیشنهاد میکنم از اینجا بخونید
تو این قسمت قراره درباره پروسه های طراحی UX صحبت کنیم و مروری داشته باشیم بر طراحی یو ایکس و پروتوتایپ ها و وایرفریم ها و …
تو این پست در مورد اینا خواهم گفت :
- فرآیند معمولی و عادی طراحی UX
- یوز ریسرچ (user research ) به فارسی کاربر پژوهی -ــــ- (عنش در میاد وقتی یه چیزیو به فارسی برمیگردونیم ) در فرآیند طراحی UX چجوریه ؟
- نحوه جای گیری پرسونا ها ( personas) در فرایند طراحی یو ایکس
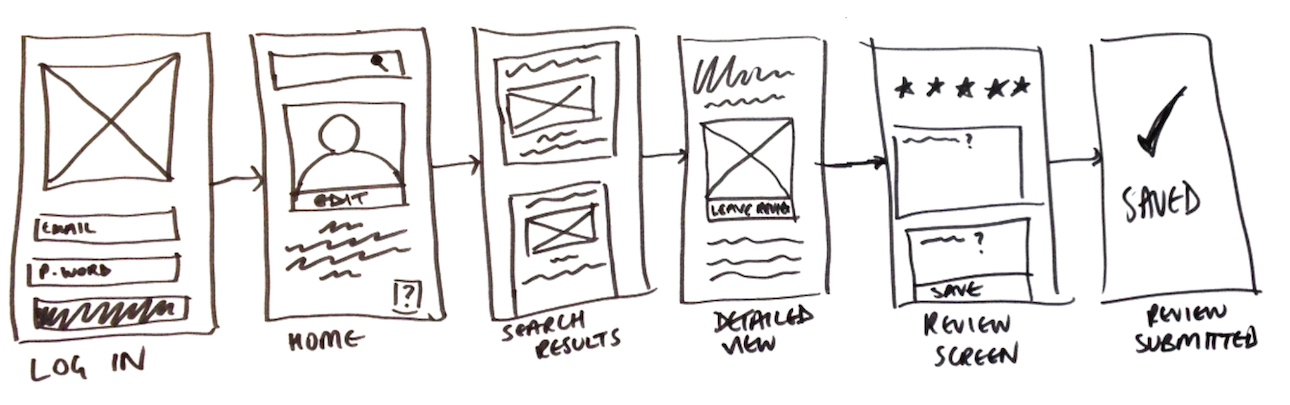
- پروتوتایپ (prototypes) و وایرفریم ها (wireframes) چجوری توی طراحی استفاده میشن ؟
- user testing یا تست هایی که کاربر صورت میگیره چه نقشی رو توی طراحی یو ایکس ایفا میکنن !
- از طراحی UX تا زهر مار ! (هفت خان رستم رو آدم باید رد کنه بخدا :))) )
- مشق !!
خب میریم سر موضوعمون سریع فقط قبلش بگم طبق عادت خودم موزیک هایی که باهاش این مطلب رو نوشتم رو از پلی لیست زیر حین خوندن مطلب میتونید گوش کنید و منتشر کنید 🙂 ممنونم ^___^
فرآیند معمولی و عادی طراحی UX
تا حالا فکر کردین که یه طراح یو ایکس واقعا چکار میکنه ؟ اگه که کنجکاو باشین مطمینا این سوال بار ها و بارها توی ذهنتون اومده .
خب در واقعیت بسته به نوع پروژه کار یه یو ایکس دیزاینر فرق میکنه . ولی این موضوع رو اگه در نظر نگیرم یه سری مراحل و کارهایی هست که عمومی هست و توی همه پروژه ها طراح یو ایکس انجام میده . این کار ها شامل user research و ساختن پرسونا های یوزر (user personas) و ساختن وایرفریم و پروتو تایپ و user testing و طراحی بصری (visual design) و دولوپمنت (development) میشه . در مورد هر کدام توضیح خواهم داد .
یوز ریسرچ (user research ) به فارسی کاربر پژوهی , در فرآیند طراحی UX چجوریه ؟
هر پروسه طراحی با تحقیق شروع میشه و قدم اول research هست . ولی سوال اینجاست که در دنیای UX تحقیقات از کجا شروع میشه ؟
بله همونطور که از عنوان معلومه از یوزر یا کاربر شروع خواهد شد ! (ضایع بود دیگه 🙂 )
معمولا به این صورت هست که طراح UX خلاصه ای از پروداکت و محصول رو از اون صاحب ایده میگیره و تحقیقات اولیه رو برای پرداکت انجام میده . یعنی درباره فیچر های محصول میبایست تحقیق کرد . برای همین از نمونه مشابهی که ساخته شده و رقیب شما به حساب میاد میشه ایده گرفت ( توجه کنید میشه ایده گرفت نه ک اینکه کپی کنید ) . همچنین میتونید از کاربرا سوال بپرسید و نیاز هاشون رو بهتر بشناسید و ببینید درد یه کاربر چیه اصن حالا این نظر خواهی ها میتونه به صورت آنلاین (survey) یا حضوری انجام بشه . این کاربرا فکر نکنید کاربر های سایت یا همچین چیزی هستن چون هنوز اصن محصولی تولید نشده که بخواد کاربر جذب کنه منظور از کاربر سرمایه گذار های ایده یا صاحبان ایده و این چنین افراد هستند ( وقتی محصول درست شد از کاربر های محصولتون میتونید فیدبک بگیرید اون وقت ) پس این موضوع رو اشتباه نکنید . گاهی اوقات خوده ما(طراحان یو ایکس منظورمه ) هم کاربر محسوب میشیم و باید یه طراح یو ایکس خودشو جای هر نقشی از کاربران بزاره و نیاز هارو تعیین کنه . حالا بیشتر بهش میپردازم جلوتر .
این کار یعنی شناخت نیاز های کاربر دید دقیقی به طراح میده قبل از اینکه یه راس بره سر طراحی محصول !
نحوه جای گیری پرسونا ها ( personas) در فرایند طراحی یو ایکس
یکی از باحال ترین بخش های طراحی یو ایکس همین ساختن پرسونا هست !
persona چیه ؟ پرسونای کاربران در واقع یه داستان اما واقعی از کاربرای مورد هدف پروژه ما هستن .
به عکس زیر نگاه کنید و دقت کنید تمام اطلاعات کاربر نوشته شده و این چنین است که ما دهنمون سرویس خواهد شد :))) ولی کلی باحاله و چیزای زیادی از کاربر دستتون میاد.

البته نیاز نیست اینقدر درمورد کاربران کامل بنویسید این فقط یه نمونه هست . ولی خوبه که کامل باشه . مثلا میتونید در مورد یه کاربرتون بنویسید که جوان هست و ۲۵ سالشه و آشنا به تکنولوژی . در مورد یه کاربر مثلا میشه نوشت سالمنده و ۶۵ سالشه و به تکنولوژی آشنا نیست و چشماش ضعیفه و از این قبیل مشکلات …. بسته به نوع پروژه کاربران متفاوت خواهند بود مسلما !
وقتی که پرسونا هاتون رو مشخص کردین کاملا واضح میشه واستون که هر کاربر چی میخواد و اینکه چقدر سواد کار با محصولتون رو داره و یا برای اون قشر از کاربرانتون که با تکنولوژی بیگانه ان چاره ای بیندیشید 🙂 مثلا توی پرسونا ها میبینید یسری از کاربرا انتظارشون اینه که مثلا از طریق تقویم قرار ملاقات و رویداد هاشون رو ثبت کنن . شما اینجا دیگه میدونین چه فیچر هایی حیاتی هست و باید روش تمرکز کنید !
خلاصه که امیدوارم منظورمو رسونده باشم :)) ولی هرچیشو متوجه نشدید کامنت کنید پاسخگو هستم !
پروتوتایپ (prototypes) و وایرفریم ها (wireframes) چجوری توی طراحی استفاده میشن ؟
وقتی مراحل قبلی رو انجام حالا میتونیم بگیم که محتوای هر پیج من یا محصول چجوری باید قرار بگیره و به اصطلاح organized شه بعلاوه اینکه چطور صفحات (اپ ,سایت و … ) میتونین کنار هم قرار بگیرن که کاربر اجازه بده راحت تر به اهداف خودش برسه .
این کار با وایرفریم (wireframes ) و پروتوتایپ (prototype) انجام میشه. هر دوی اینها شامل طرح ها و اسکچ (Sketch) هایی میشه که برای سرمایع گذاران و ذینفعان و همکاران پروژه آماده میشه .
جزییات داخل پروتوتایپ ها بر اساس فیدبک کاربران و تست کامل میشن . وایرفریم ها یکسری طرحن که جزییات ندارن و خیلی سریع با مداد ایدمون رو میاریم روی کاغذ و قرار نیست جزییات داشته باشه فقط معلوم میکنه فانکشن های اصلی چیان مثلا button ها کجا باید قرار بگیرن و و و …

user testing یا تست هایی که کاربر صورت میگیره چه نقشی رو توی طراحی یو ایکس ایفا میکنن !
تست کردن از بنیادی ترین قسمت های تجربه کاربری یا همون UX و هسته اصلی تمام پروسه های طراحی تجربه کاربری بشمار میره . طراحان UX نمونه های اولیه یا همون پروتوتایپ هارو با کاربران واقعی تست میکنن و ازشون در خصوص سهولت استفاده یا خوب یا بد بودن طراحی فید بک میگیرن . (به این قضیه توجه کنید که اگر محصولی ساخته شد, کار طراحی تجربه کاربری تموم نمیشه بلکه همواره تجربه کاربران رو بررسی و بهبود میبخشن ) پس تست از کاربران میتونه شامل اونهایی هم بشه که از نسخه اول محصولتون دارن استفاده میکنن .
اینکار باعث میشه دید دقیق تری داشته باشید و زمان زیادی رو صرفه جویی کنید توی بهبود پروتوتایپ هاتون قبل از مرحله توسعه و develop
رایج ترین تست کاربر , تست قابلیت اسفاده یا usability test هست . Usability Test یه تکنیک درواقع که بخش های بخصوصی رو از طراحی میتونید هدف قرار بدید و ارزیابی کنید که چقدر بدرد بخورن و …
وقتی تست انجام شد از نتایج برای بهبود طراحی و تنظیم پروتوتایپ ها استفاده میشه و این تست دوباره تکرار میشه و تکرار میشه که بهش میگیم iteration . بهتون پیشنهاد میکنم در مورد نحوه توسعه نرم افزار و اسکرام اینجارو بخونین و یه آشنایی از پروسه تولید نرم افزار با اسکرام داشته باشین . چون توی یو ایکس اسکرام خیلی بدردتون میخوره .
از طراحی UX تا زهر مار ! (UX تا UI و development )
بعد از چرخش ها و همون iteration از پروتوتایپ ها و تست ها که بالا تر گفتم , دیزاین کامل میشه و میره برای قسمت های بصری و visual .
اینجاست که دیگه دیزاینتون رنگ لعاب میگیره ! این قسمت دیگه تحویل داده میشه به طراح UI و از اون پس با حراحان UI تعامل خواهید داشت که دیزانتون رو به طور صحیح پیاده کنن ( توی ایران از شما انتظار میره هم کد بنویسید هم یو آی دیزاینر باشید و طراح یو ایکس ! بعدم ی تومن حقوق بدن همه کاری هم کنین ! ولی اشتباه نکنید اینقدر توی یه حرفه متخصص بشید که مجبور باشن مثلا UX دیزاینر فقط بگیرن )
طراح رابط کاربری یا UI تضمین میکنه که کاربر بتونه کاملا با محصول تعامل داشته باشه و رابطی بین اپ و کاربر رو طراحی میکنن . تمرکز طراحان رابط کاربری دیگه روی نیاز های مشتری نیست بلکه روی جلوه بصری هست .
و بعد از اون طراح یو ایکس همه چیز رو از assets های مورد استفاده از طراحی تا توضیحات مربوط به جز به جز سیستم رو باید داکیومنت کنه و در اختیار developer ها قرار بده . پیشنهاد میشه که یو ایکس دیزاینر ها با تیم توسعه تعامل بیشتری داشته باشن تا همون چیزی که طراحی کردن رو دقیقا پیاده سازی و implement کنن .
خب دیگه رسیدیم به مشق شب !
مشق و تکالیف شما !
از شما انتظار میره که واسه بهتر درک کردن این توضحیات برای خودتون یه اپ todo در نظر بگیرین و واسش وایرفریم طراحی کنین و همچنین واسش پرسونا هم در نظر بگیرین و بنویسید .
امیدوارم که این قسمت رو راحت فهمیده باشین ولی اگر سوالی بود کامنت کنین من همواره جواب خواهم داد 🙂
اگر دوست داشتید سری به پادکست آموزش یوایکس یا همون آموزش UX (user experience) بزنید و گوش بدین و به همکارانتون هم معرفی کنید 🙂
پادکست uxlaaz رو از همه اپ های پادگیر (بصورت ویژه از Castbox ) بشنوید
برای دوستانتون یا همکارانتون هم منتشر کنید 😉